TYPO3 8 LTS mit responsiven Bildern und angepasstem Videoplayer
Übersicht der Änderungen
- Bilder werden mit srcset und size eingebunden
- Die Spalten können kompatibel zu verschiedenen Gridsystemen ausgegeben werden
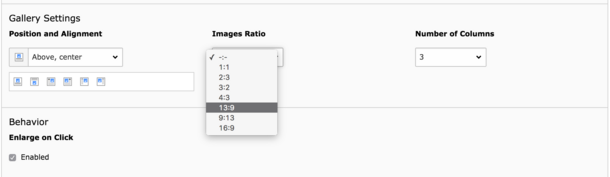
- Alle Bilder eines Content Elements können auf dasselbe Seitenverhältnis beschnitten werden (wie in tkcropthumbs)
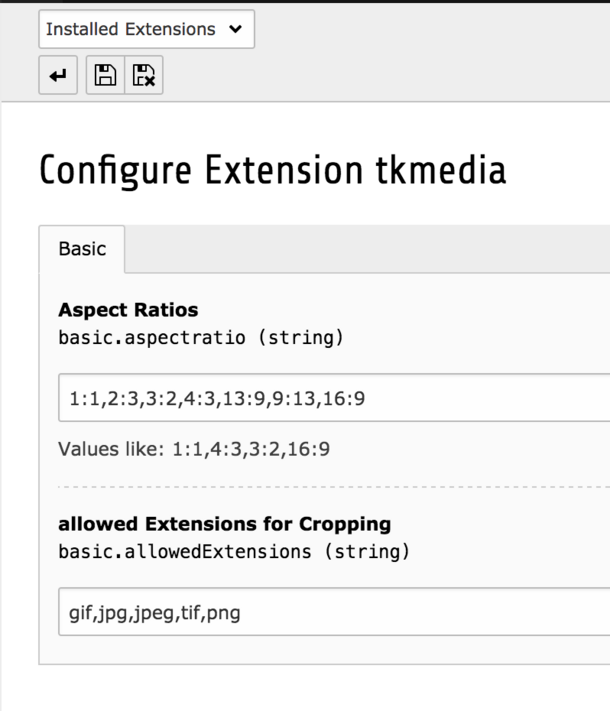
- in den Extension Einstellungen können eigene Seitenverhältnisse konfiguriert werden
- der Link für die Lightbox gruppiert jetzt nur noch Bilder eines Inhalts Elements
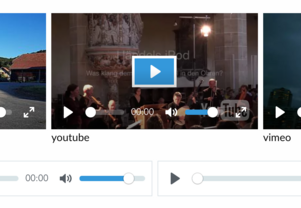
- Video, YouTube, Video und Audio erhalten durch plyr ein einheitlichen Styling
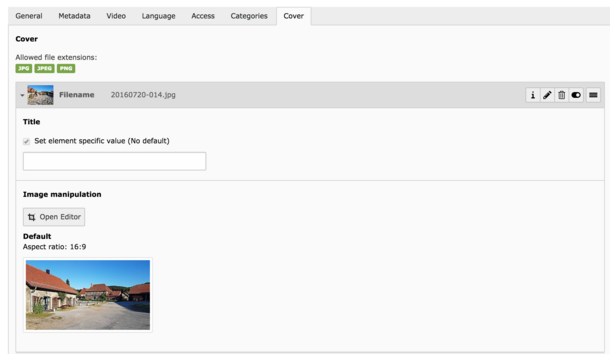
- Für lokale Videos kann direkt ein Cover Bild ausgewählt werden
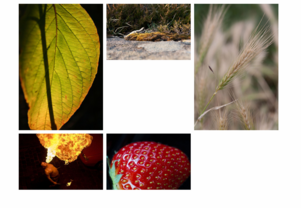
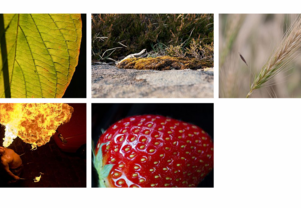
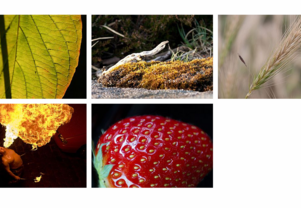
Screenshots
Installation und Einstellungen
Die Extension kann von Github heruntergeladen werden:: https://github.com/thomaskieslich/tkmedia
composer.json
"repositories": [
{
"type": "git",
"url": "https://github.com/thomaskieslich/tkmedia/"
}
],
"require": {
"thomask/tkmedia": "^8.7.0"
}
Eine Veröffentlichung im Ter ist im Moment nicht geplant, da die Erweiterung doch etwas Nacharbeit im Styling und evtl. Anpassung von Fluid Templates erfordert. Das TypoScript muss in das root Template eingebunden werden. Das Einbinden der PageTS ist optional. Mit der PageTS einige nicht sinnvolle Felder in textmedia ausgeblendet. Das Styling sollte nicht über das von FSC mitgelieferte CSS erfolgen, sondern mit Zurb Foundation oder Bootstrap erfolgen.
Im Extension Manager können die Verfügbaren Seitenverhältnisse geändert werden. Diese werden für autocrop und den Crop Editor verwendet. Außerdem können die Dateiformate festgelegt werden für die Cropping verfügbar ist. Ich fand SVG nicht so sinnvoll.
TypoScript
CSS und JavaScript Dateien sind recht einfach gehalten und können in einer eigenen Extension leicht überschrieben werden.
page {
includeCSS {
tkmedia = EXT:tkmedia/Resources/Public/Styles/plyr.css
}
includeJSFooter {
tkmedia-plyr = EXT:tkmedia/Resources/Public/JavaScript/plyr.js
tkmedia = EXT:tkmedia/Resources/Public/JavaScript/tkmedia.js
}
}
Wer bestimmte Dom Strukturen für das Styling anpassen möchte, kann den Pfad zu seinen eigenen Partials hinzufügen.
lib.contentElement {
partialRootPaths {
110 = EXT:template_site/Resources/Private/Partials/FSC/
}
}
Settings
tt_content.textmedia {
settings {
columnPrefix {
medium = medium-
}
srcset {
small = 480
medium = 960
lightbox = 1920
}
sizes {
medium = 40em
}
}
dataProcessing {
10 = TYPO3\CMS\Frontend\DataProcessing\FilesProcessor
10 {
references.fieldName = assets
}
20 = ThomasK\Tkmedia\DataProcessing\GalleryProcessor
20 {
maxGalleryWidth = {$styles.content.textmedia.maxW}
maxGalleryWidthInText = {$styles.content.textmedia.maxWInText}
columnSpacing = {$styles.content.textmedia.columnSpacing}
borderWidth = {$styles.content.textmedia.borderWidth}
borderPadding = {$styles.content.textmedia.borderPadding}
}
}
}
settings. ColumnPrefix.medium
Der CSS Prefix für die berechnete Anzahl der Grid Spalten. Der kann z.B. für Bootstrap in col-md- geändert werden oder um „small-6 medium-“ (Foundation Style) erweitert werden.
srcset
Dieses Array beinhaltet die zusätzlichen Bildgrößen für den srcset Tag. Zusätzlich werden im srcset die original Größe aus dem Gallery Dataprocessor und davon die doppelte Größe für Retina Displays eingebunden.
Der lightbox Eintrag wird für den srcset Tag und den Lightbox Link verwendet und muss daher gesetzt sein. Die Anzahl der anderen Einträge kann variieren.
sizes
Hier wird der Breakpoint für die Mehrspaltigkeit gesetzt. Die Breite wird aus der jeweiligen Spaltenbreite genommen.
(min-width: {settings.sizes.medium}) {dimensions.width}px, 100vw
Das dataProcessing wird neu gesetzt um meinen etwas geänderten GalleryProcessor zu verwenden. Dieser setzt die Breite (dimension.width) auch für Video und Audio. Das ermöglicht auch für diese Medien Mehrspaltigkeit.
Achtung: Mehrspaltigkeit für Medien macht mit Flex basierten Grid Systemen gerne Stress.
Fertiger img Tag mit lightbox Link:
<a href="/fileadmin/_processed_/4/8/csm_stock-005_bf7050ec6a.jpg" title="" class="lightbox cboxElement" data-lightbox="lb-99">
<img src="/fileadmin/_processed_/4/8/csm_stock-005_6152207089.jpg" alt="" title="" srcset=" /fileadmin/_processed_/4/8/csm_stock-005_649df23f81.jpg 198w, /fileadmin/_processed_/4/8/csm_stock-005_7cca4f3d78.jpg 396w, /fileadmin/_processed_/4/8/csm_stock-005_4e4828adda.jpg 480w, /fileadmin/_processed_/4/8/csm_stock-005_7c9ac7d5f6.jpg 960w, /fileadmin/_processed_/4/8/csm_stock-005_7e8bf6b8bd.jpg 1920w " sizes="(min-width: 39.875em) 198px, 100vw">
</a>
Bildbreiten für den GalleryProcessor konfigurieren
Der GalleryProcessor berechnet aus verschiedenen Angaben die Breite der Medien für die jeweilige Spalten Anzahl. Wenn das Projekt nur ein Layout mit einer Spalte hat reicht die Einstellung in der constants.ts.
styles.content.textmedia{
maxW = 610
maxWInText = 290
columnSpacing = 8
}
Bei mehreren Spalten im Template und/oder mehreren BackendLayouts sollte etwas mehr Aufwand betrieben werden. Die Werte müssen für jede Spalte und Layout gesetzt werden.
Setup für zwei Spalten und zwei Layouts (einspaltig, zweispaltig):
tt_content {
textmedia {
dataProcessing {
20 {
maxGalleryWidth.cObject = CASE
maxGalleryWidth.cObject {
key.field = colPos
0 = CASE
0 {
key.data = pagelayout
pagets__default = TEXT
pagets__default.value = 610
pagets__belayout-1 = TEXT
pagets__belayout-1.value = 960
}
1 = CASE
1 {
key.data = pagelayout
pagets__default = TEXT
pagets__default.value = 290
}
}
}
}
}
}
Dabei werden die Werte erst nach der colPos getrennt und dann nach dem verwendeten BackendLayout. Ein Beispiel mit zusätzlichem maxGalleryWidthInText ist hier zu finden:
Audio/Video
Für diese Elemente habe ich die plyr.io Bibliothek genommen, da sie sehr klein und modern aufgebaut ist. Sie ermöglicht ohne zusätzliche Plugins das einheitliche Styling und Handling der verschiedenen Medien Formate. Dadurch und durch die Änderungen im GalleryProcessor können die Medien einfacher in Spalten und im Zusammenhang mit Text verwendet werden.
Benutzung
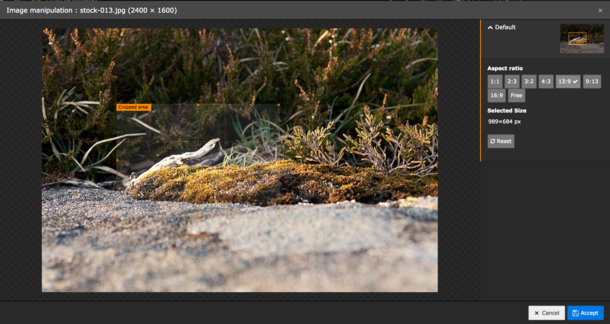
Nach der Einrichtung der Extension steht im Text & Media Element unter Gallery Settings das Feld Bilder Seitenverhältnis zur Verfügung. Mit diesem kann das Seitenverhältnis aller Bilder des Content Elements eingestellt werden. Falls ein Ausschnitt nicht passt, kann im Crop Editor der Ausschnitt geändert werden. Es sollte dafür jeweils das gleiche Seitenverhältnis gewählt werden.
In der Dateiliste kann für lokale Video und Audio Dateien im Reiter Cover ein Bild ausgewählt werden. Die für das Cover eingestellte Cropping wird respektiert.